How To Change Blog Listing Page Layout In Hubspot
Using a template lets you control the structure of different types of content on a blog, page, or email. You can create templates in the design manager by dragging and dropping modules. Learn more about building templates in HubSpot in thisAcademy lesson. Please note: a Marketing Hub Professional orEnterprise subscription is required to build email templates. CMS Hub accounts can create emails using the drag and drop email editor. HubSpot templates set the structure of the blogs, pages, and emails, and your users create in the content editor. You can build a templates by dragging and dropping content modules to create a layout. To create a template using HTML instead, learn more about building a custom coded template. The layout editor helps you convert an idea, sketch, or prototype into a responsive template for creating content. You can add moremodulesto your template using the inspector on the right-hand side of the design manger. Click + Add in the inspector to search for modules toadd to your drag and drop template layout. Learn more about editing your template's structure. To customize the styling of your template, you can use the options in the inspector. If no specific modules are selected, you can add styling to the head of the template itself. Click amodule or group to access styling options specific to that component. Learn more about using the inspector to style your template. Please note: it's not possible to attach CSS or Javascript files to an email template, but you canadd custom HTML markup, body classes, and inline styling to the template. Once your new template is published, you can use it to create new pages or emails. A blog template can be applied to an existing blog in your blog settings. What is a HubSpot template?

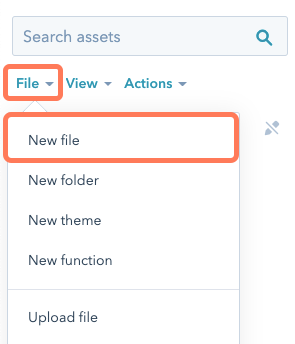
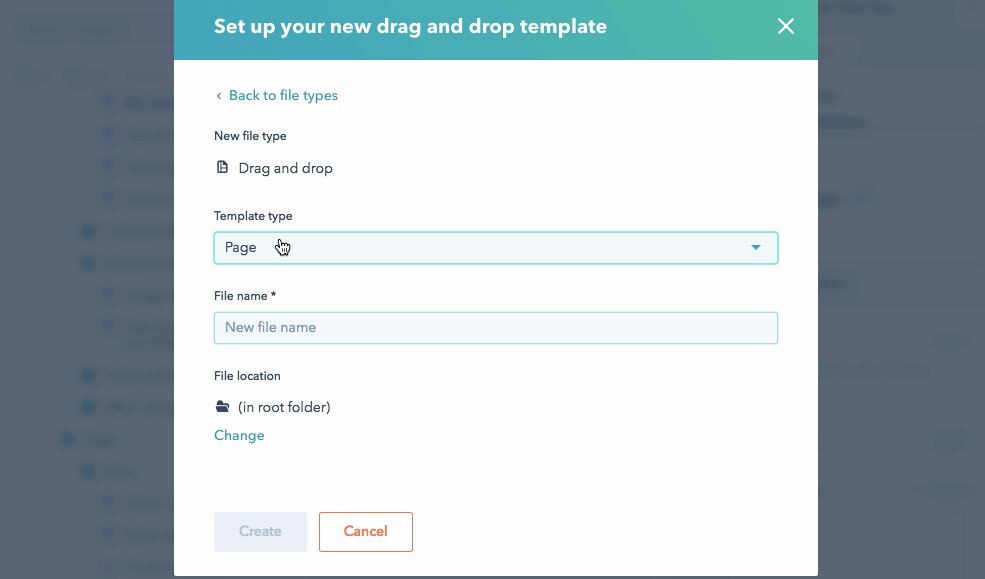
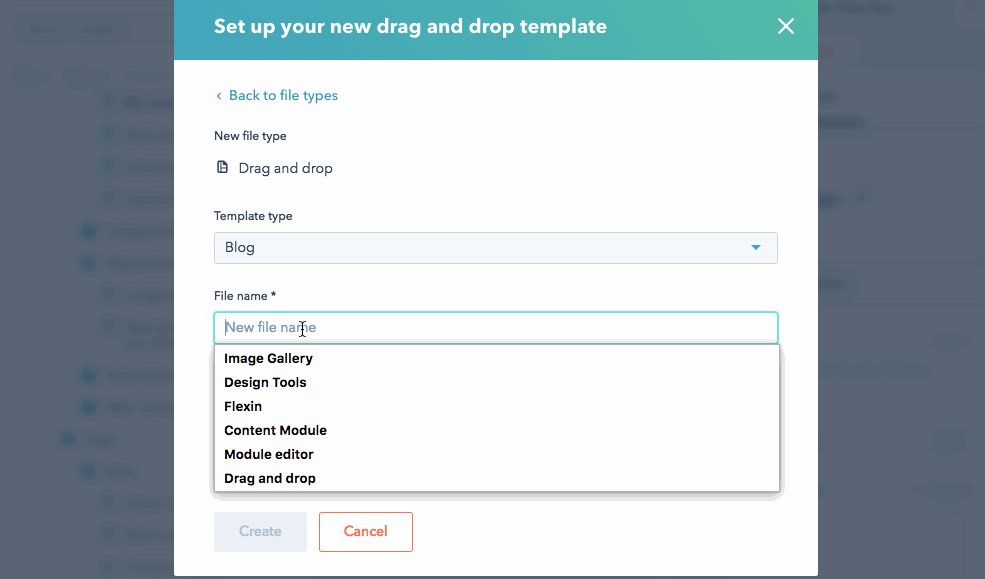
Create a new template


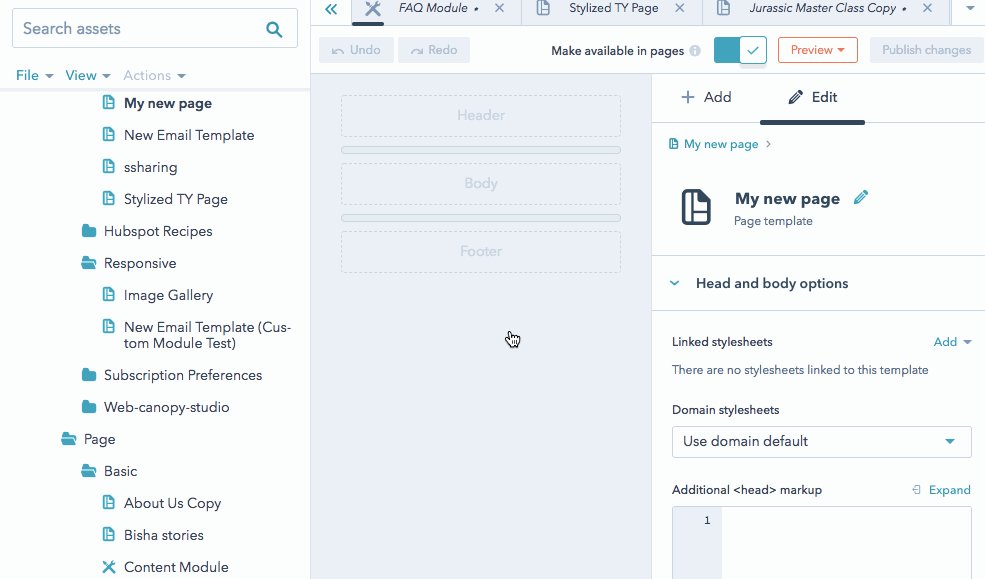
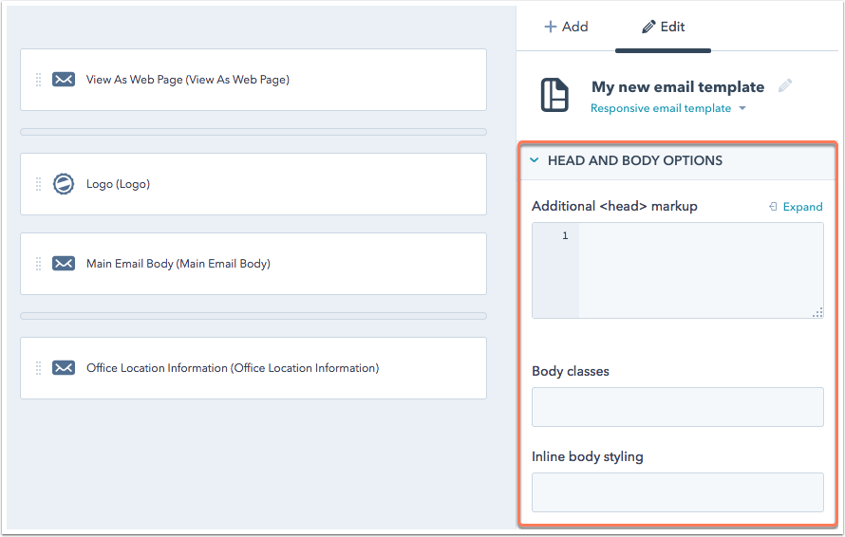
Structure and customize your template

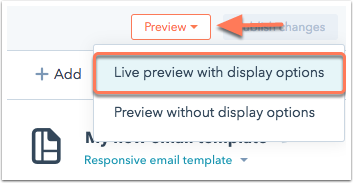
Preview and publish your template


Design Manager
How To Change Blog Listing Page Layout In Hubspot
Source: https://knowledge.hubspot.com/design-manager/create-page-email-and-blog-templates-in-the-layout-editor
Posted by: goingsficut1950.blogspot.com

0 Response to "How To Change Blog Listing Page Layout In Hubspot"
Post a Comment